Website Glossary
Global Objects
Objects or ideas that appear once per page/post.
The “Hero” is used as a introduction to the page/post the user is on.
Example: Static Hero – Full Width (Default)

Example: Static Hero w/ Supportive Images

Example: Carousel Hero

example: Feature Hero w/ Additional Content

A short summary or preview that appear when this page or post is included somewhere else throughout the website
Example: Various Applications

The Site or “Global” Footer appears at the bottom of every page and post. This can be overridden on each page or post as desired.
Example:

This is a section to display site wide alerts such as closures or early dismissals due to inclement weather. They can be enabled or disabled as seen fit.
Example:

Component List
Components that can be used as many times as needed in any order as seen fit.
The “Accordion” component is used to house content in a format that allows it to be hidden or shown to maximize screen real estate.
Image/Design TBD (This is a instance of my own accordion and isn’t reflective of the designs)
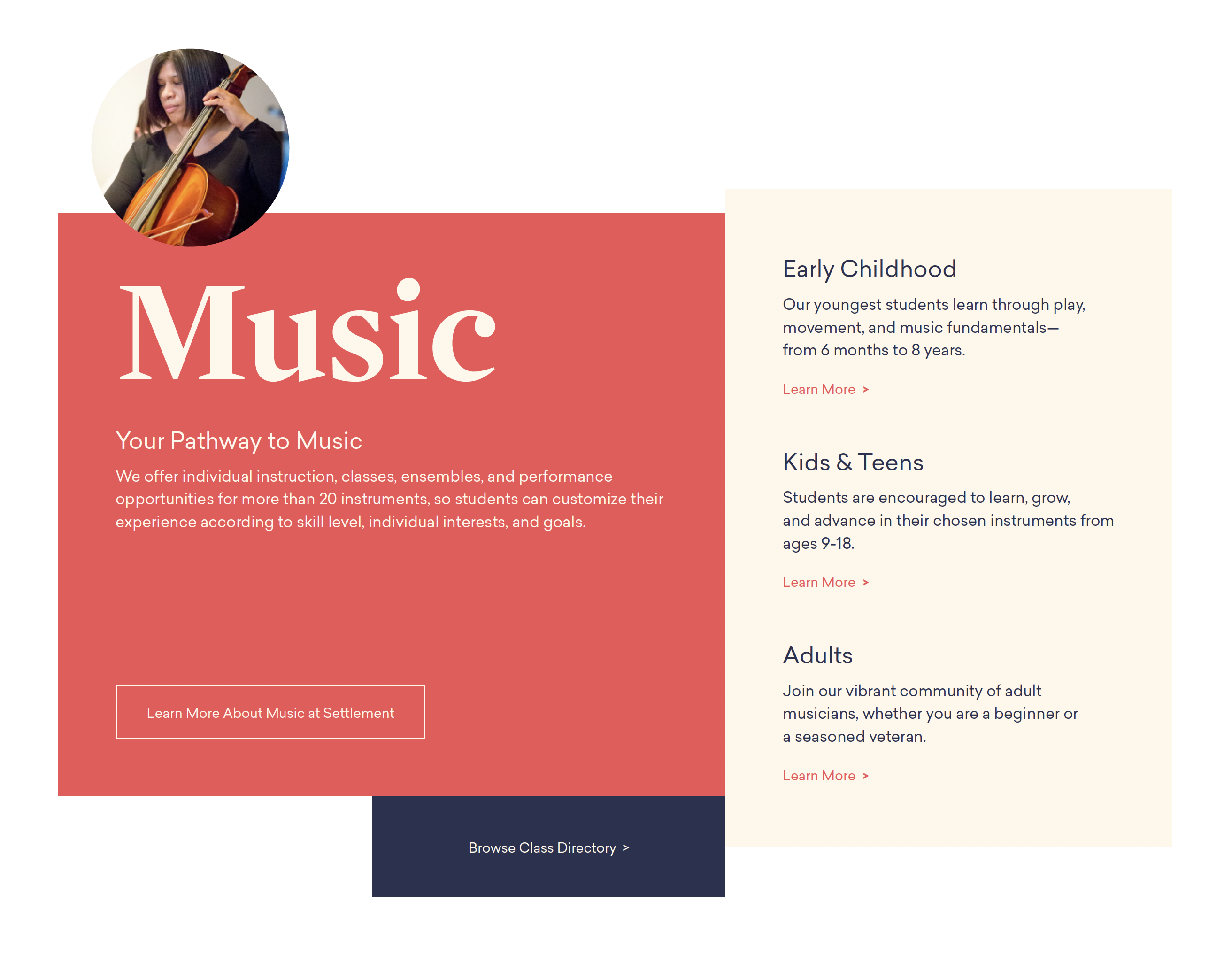
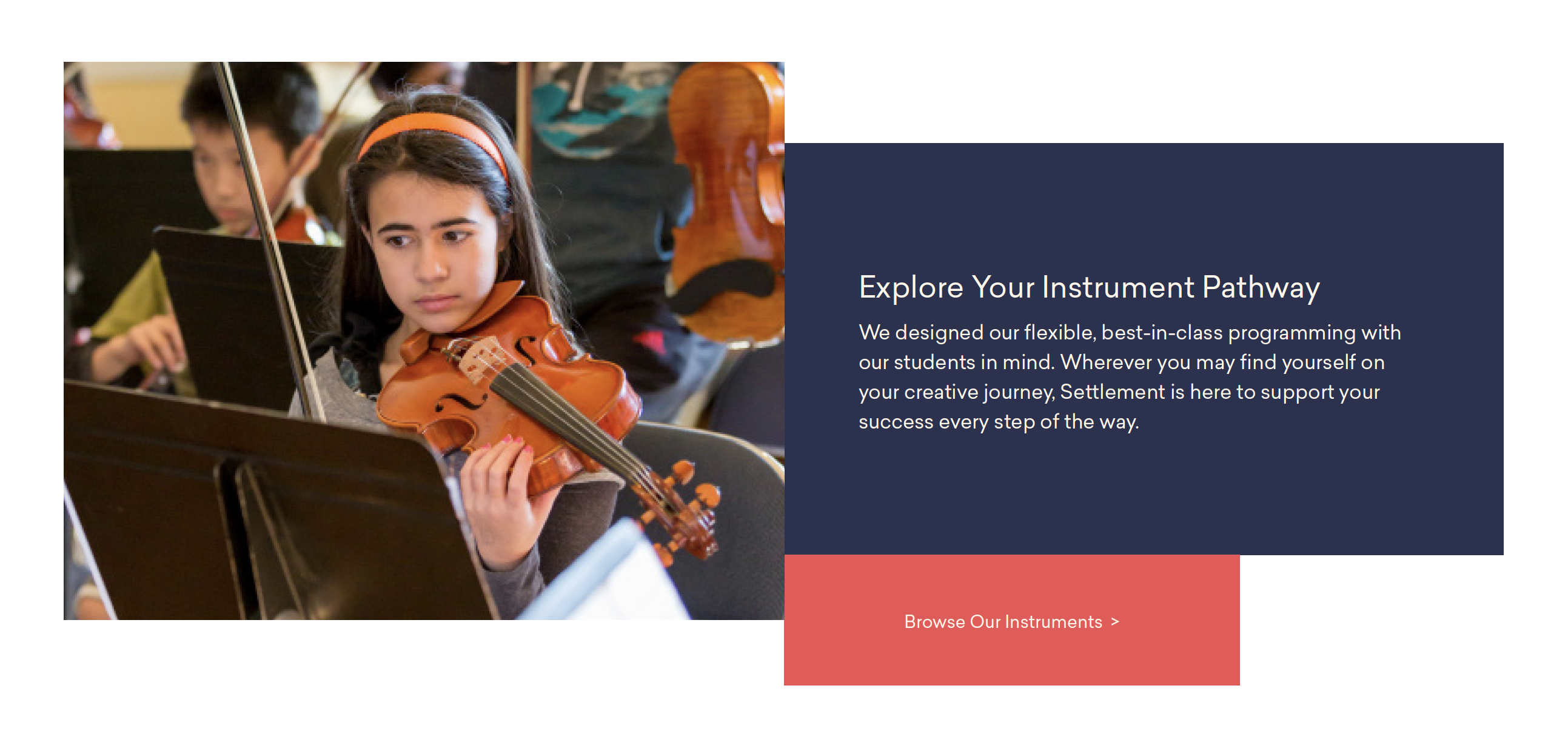
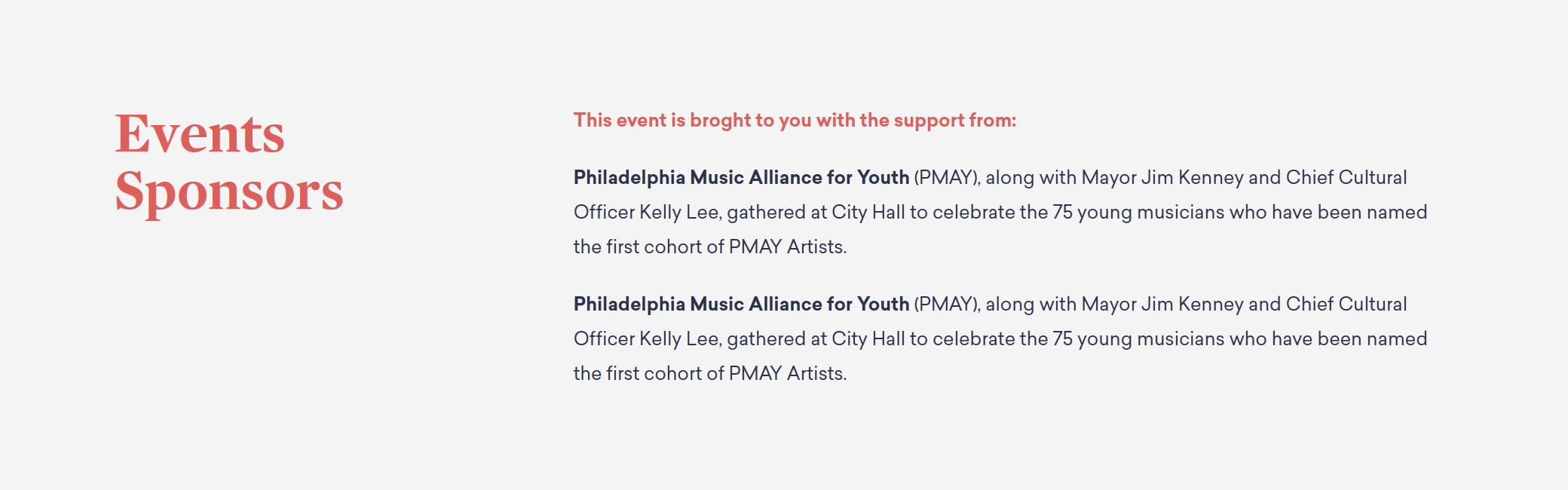
The “Asymmetrical” component is used to house stand out content with one side having main content and the other have supportive content or imagery.
Example: Component w/ Supportive Copy

Example: Component w/ Supportive Imagery

The “Button” component is used to include a stand alone yet associated button with description should a current component not support the ability to do so.
Example:

The “Call Out” component is used to house content that doesn’t seemingly fit into the running copy that calls out unique information.
This component supports a Header, Flexible Copy (WYSIWYG Editor) and Background Color
Example:

Scope/Image/Design TBD
The “Carousel” component is used to house slides containing either copy (text) or images.
This can be used to display content such as image galleries and testimonial carousels.
Image/Design TBD
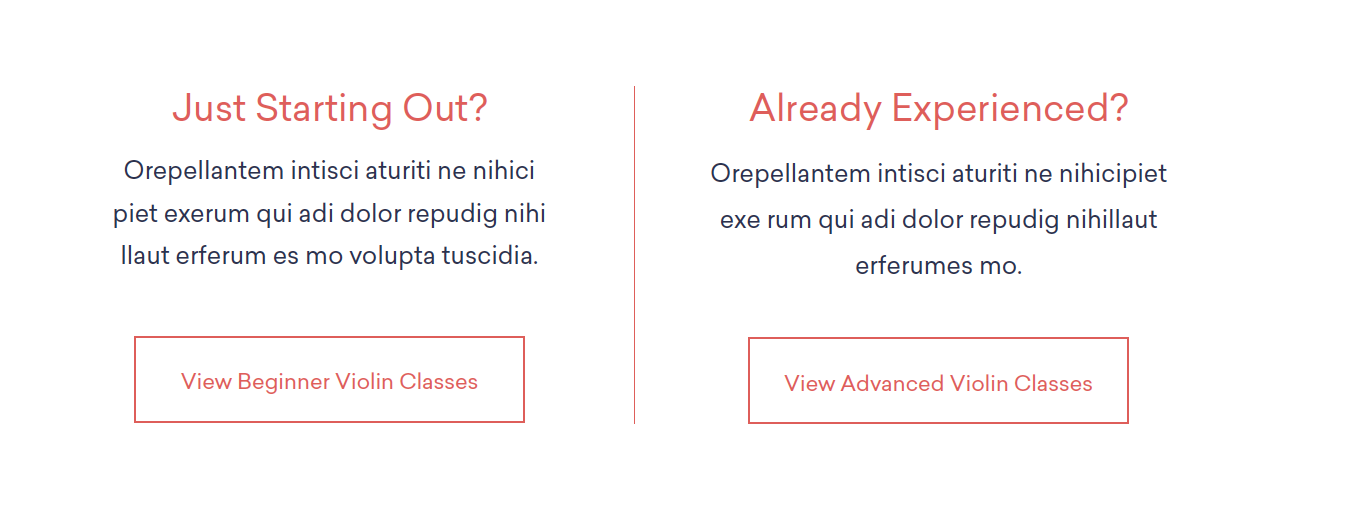
The “Column” component is used to divide smaller groups of content.
Example:

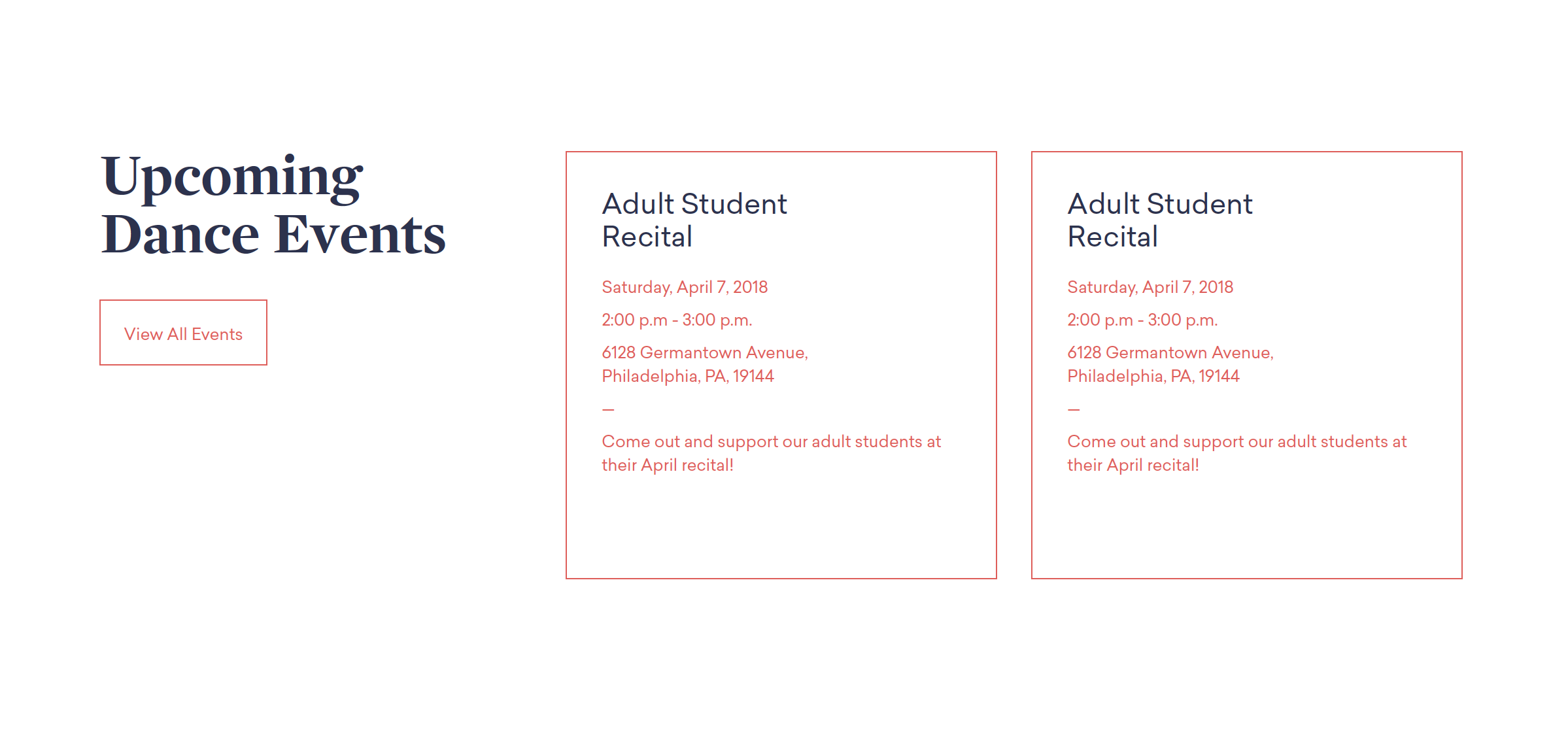
The “Events” component is display featured, upcoming or related (category specific) events.
Example:

The “Featured Event” component is used to highlight a specific Event.
Example:

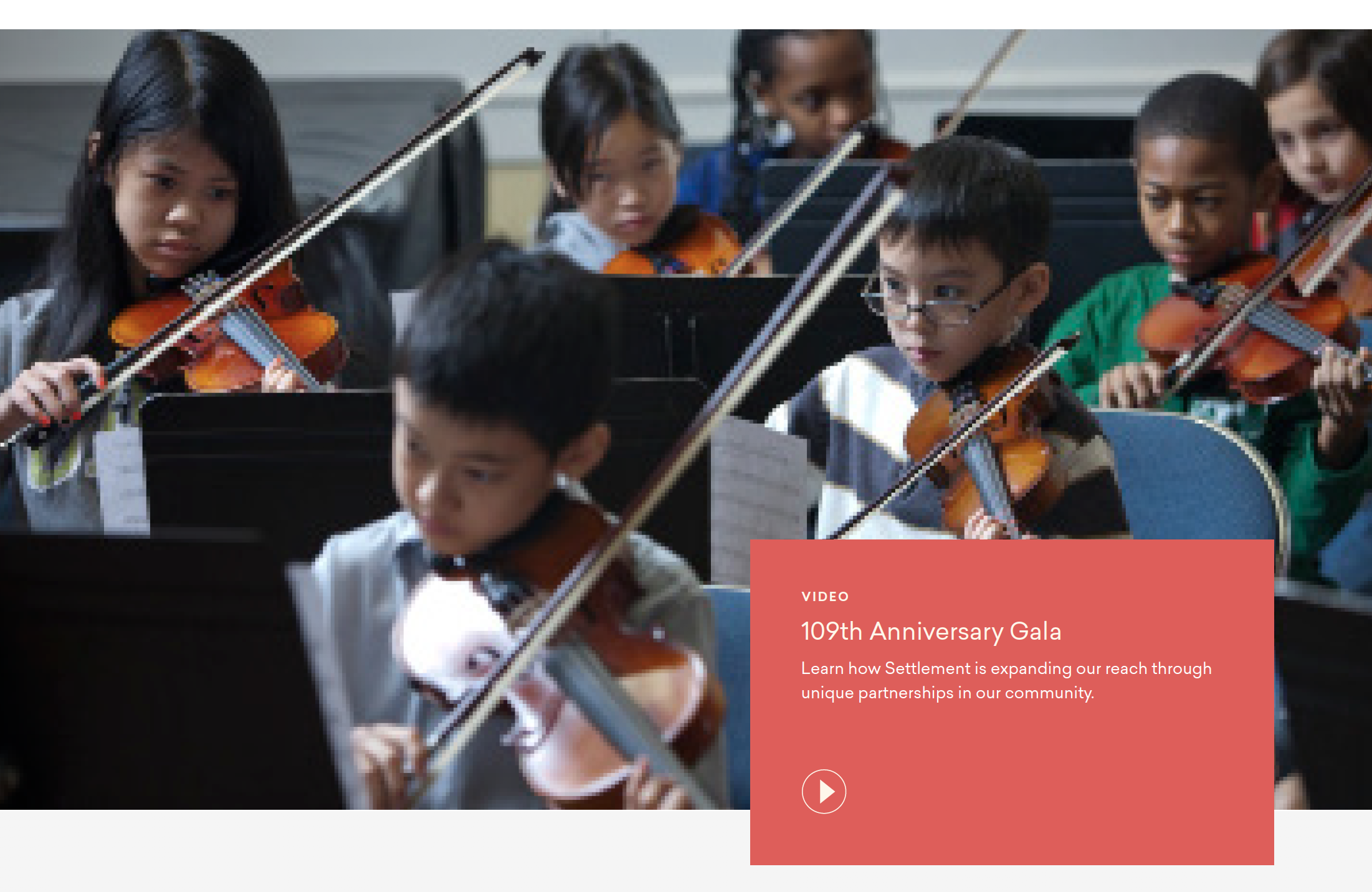
The “Featured Video” component is used to highlight a video with description and full width background image or video.
Example:

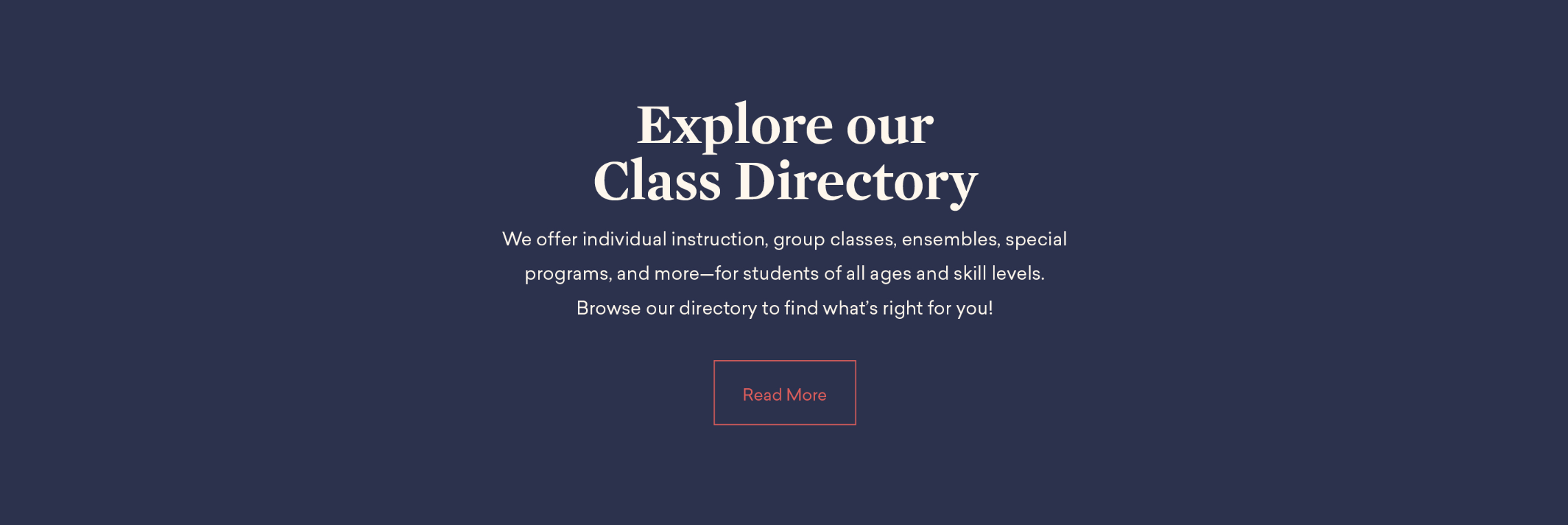
The “Full Width CTA (Call-to-Action)” component is used to provide a brief introduction to the related topic with a clear call to action.
This component supports a Header, Copy, Button and Background Image
Example:

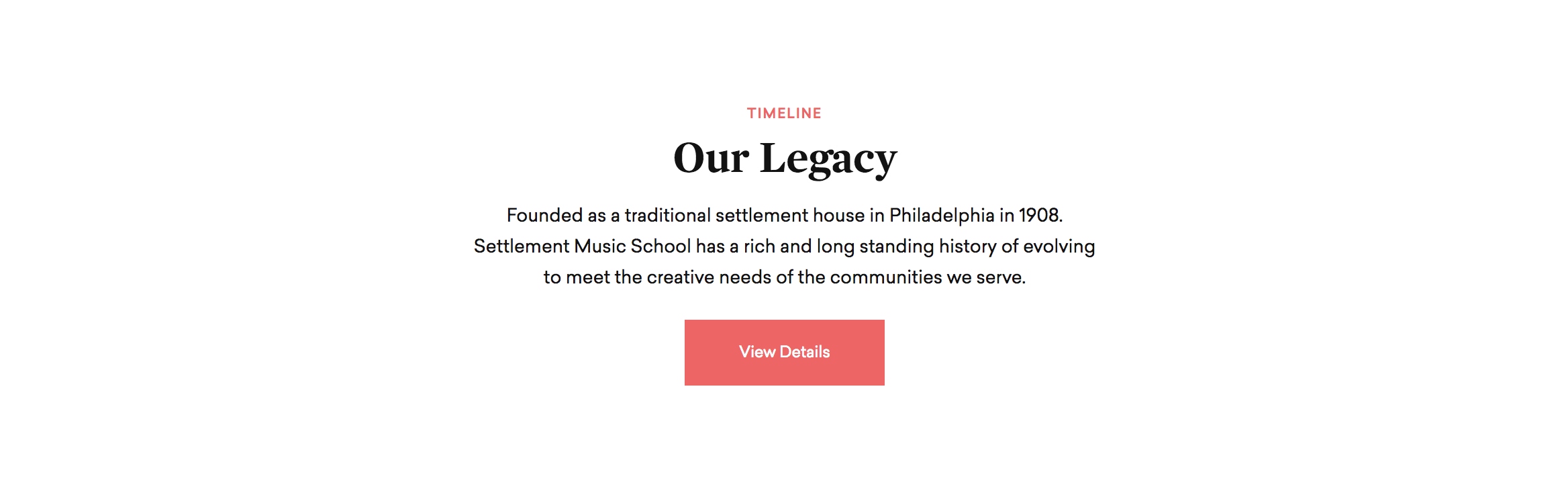
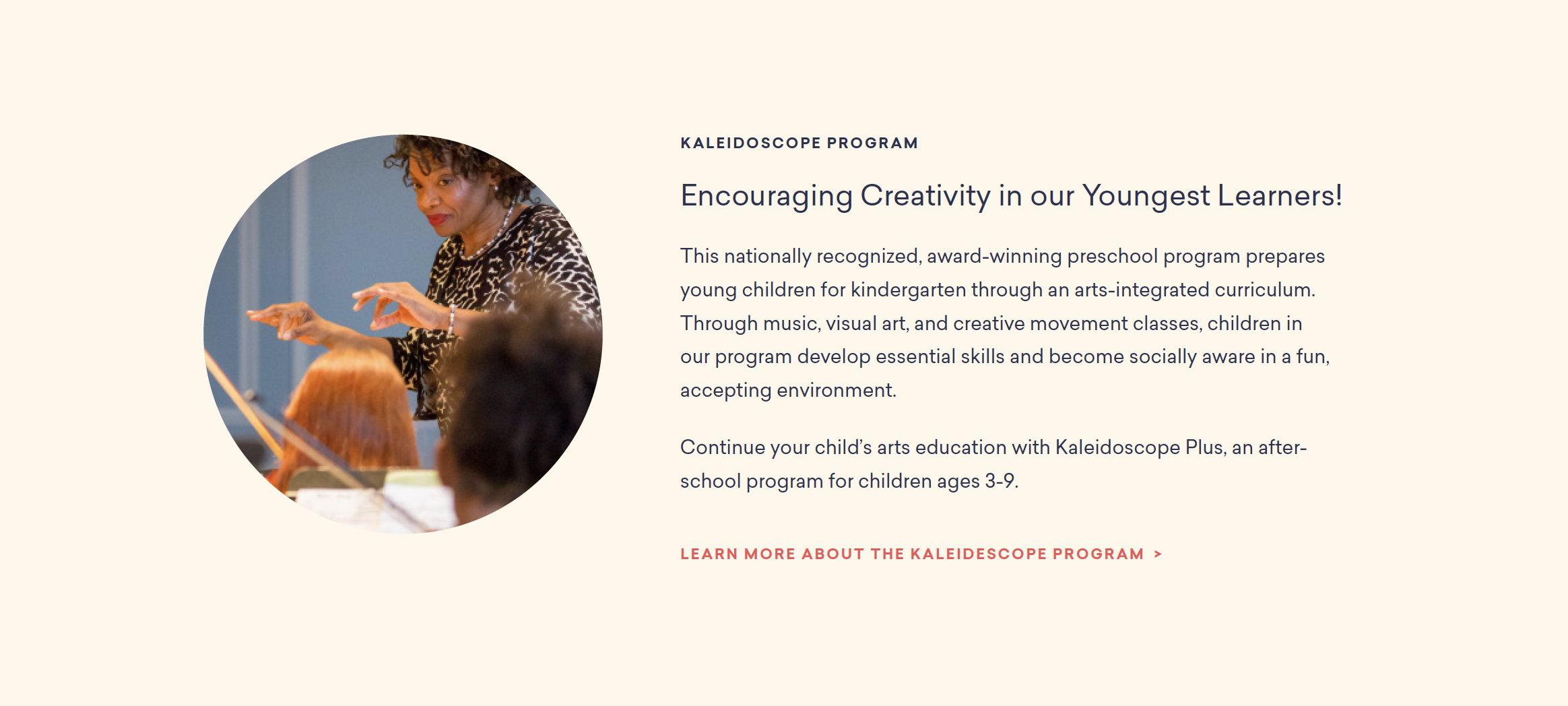
The “Intro Lockup” component is used to provide an introduction to the topic in discussion.
This component supports a Introduction, Header, Copy, Button and Background Image
Example:

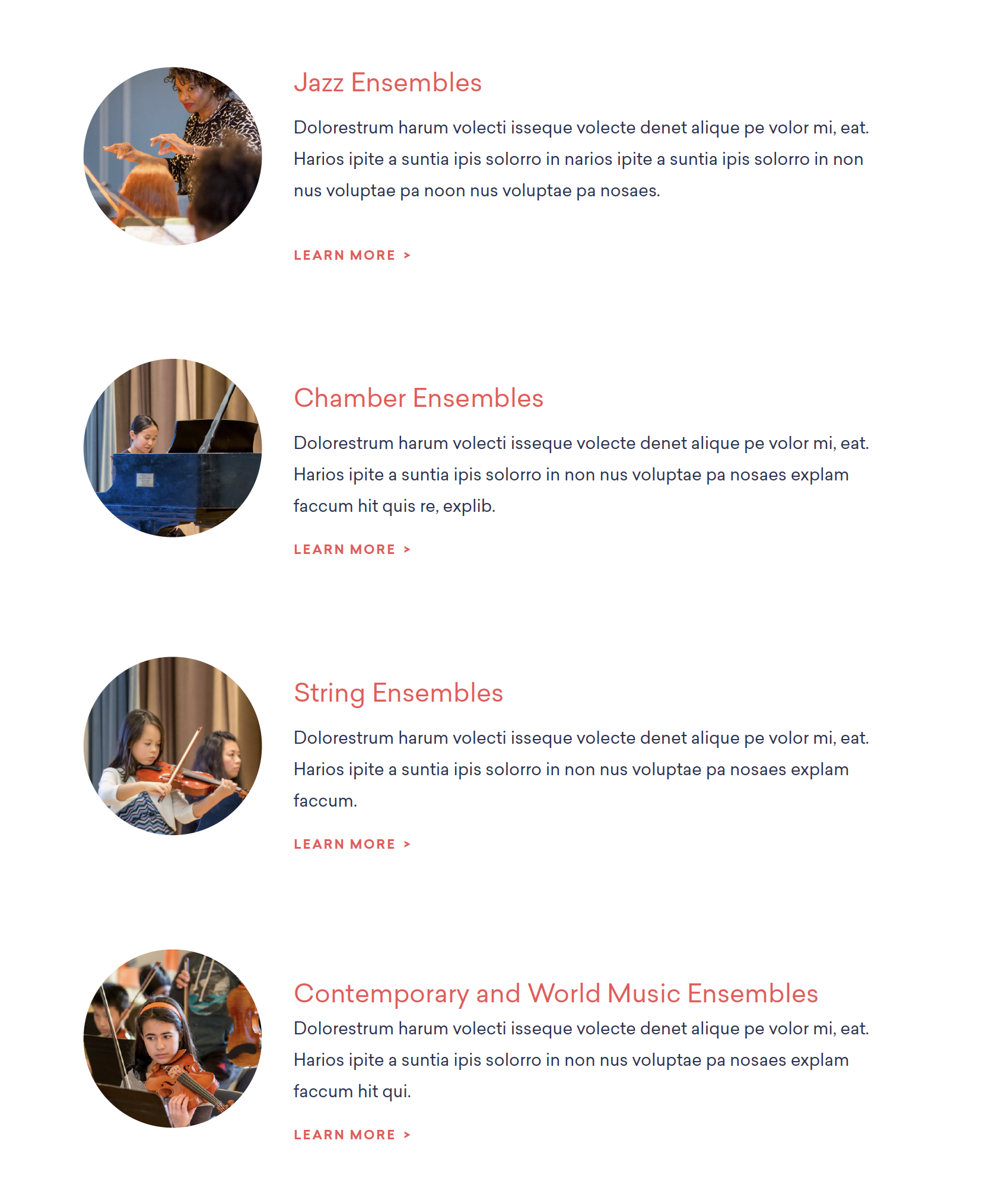
The “Listings” component used to include list items that link to internal pages
Example:

The “Master” component is used to house any/all content that doesn’t specifically have a function or use that requires any unique layout or interactions
If no image is present the copy with span the full width of the container
Example: Master Component w/ Image

The “Media” component is used to house single images, videos or other “stand alone” embeddable content
Image TBD
The “News” component is feature recent or related news.
Scope/Image/Design TBD
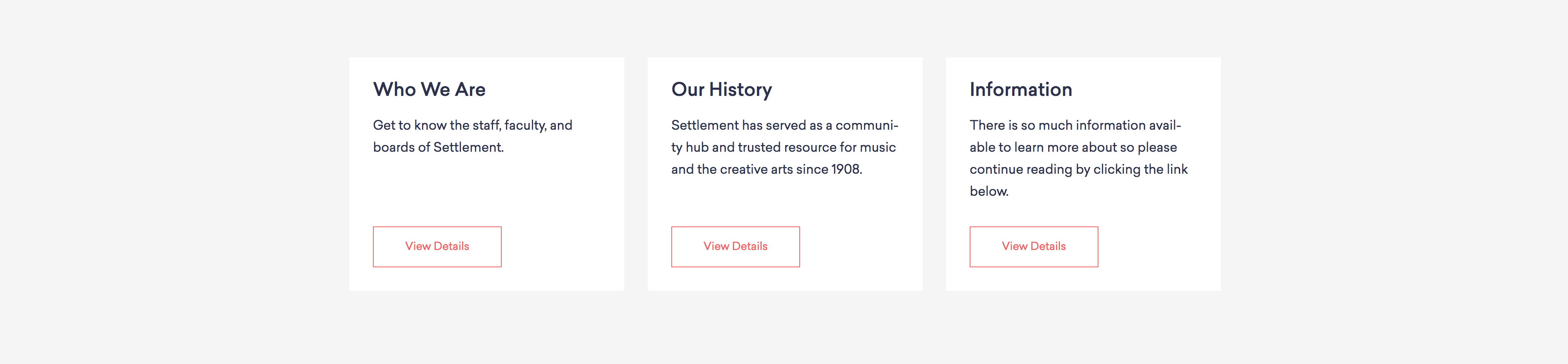
The “Page Links” component used to include cards that link to internal pages
Example:

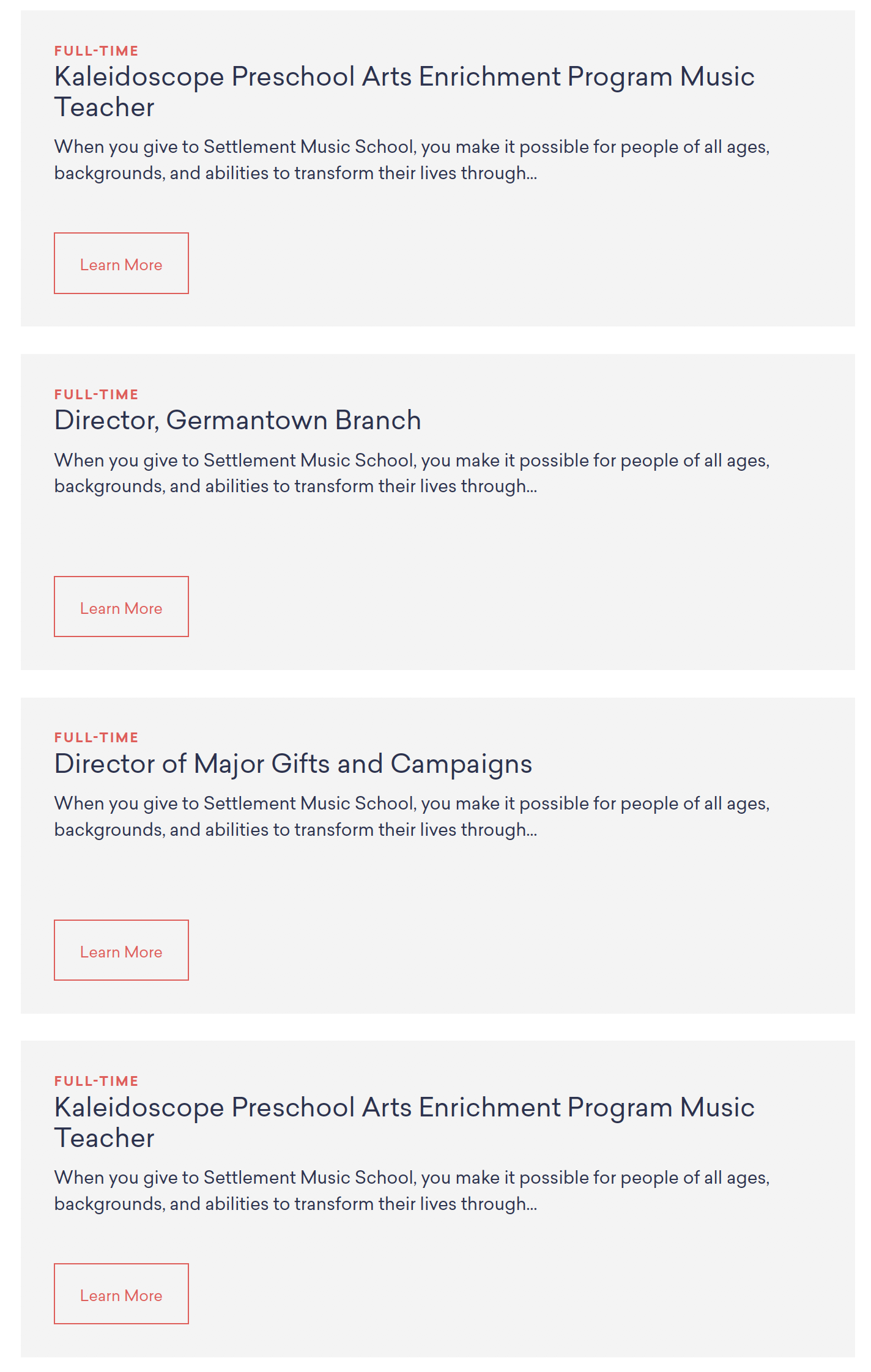
The “Post Links” component used to include cards that link to internal posts such as News, Opportunities and Settlement Stories
Example:

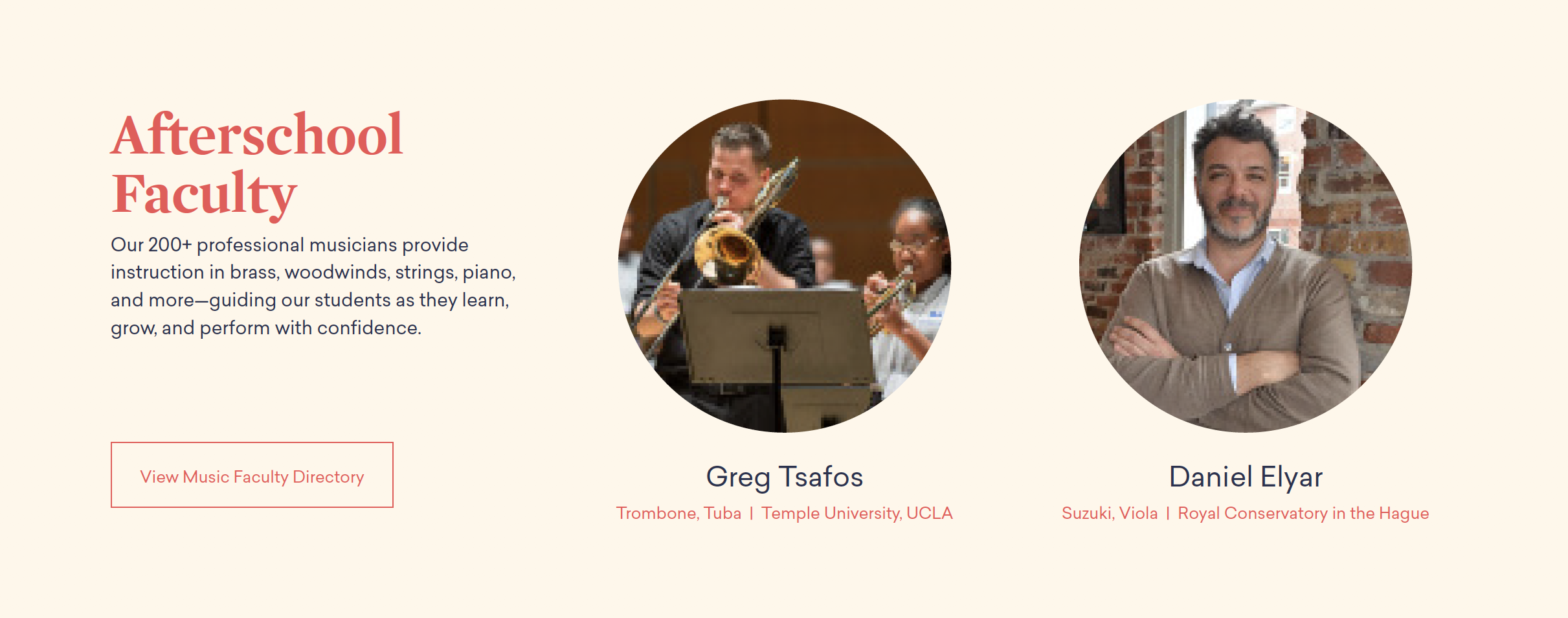
The “Profiles” component is feature people throughout Settlement Music School.
Example:

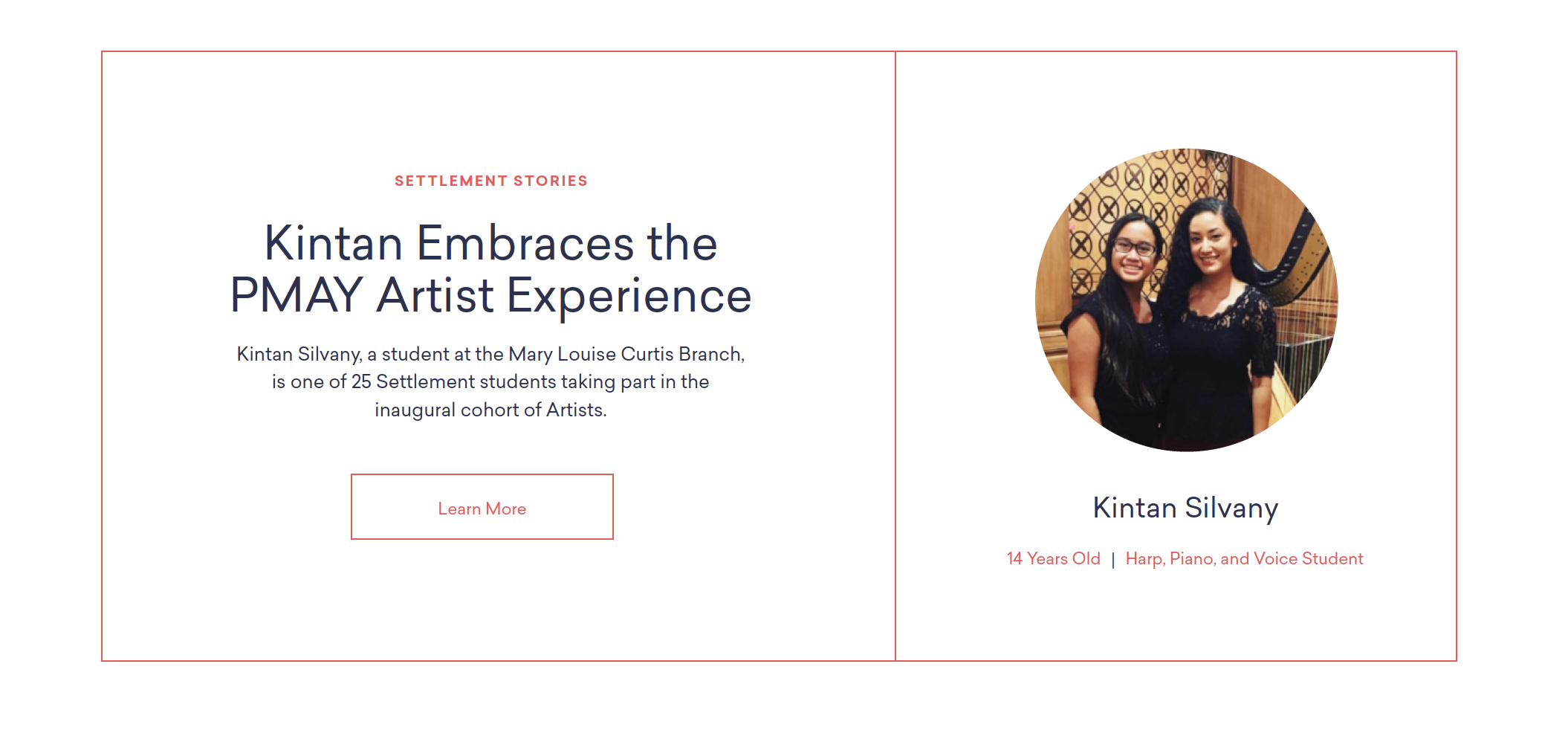
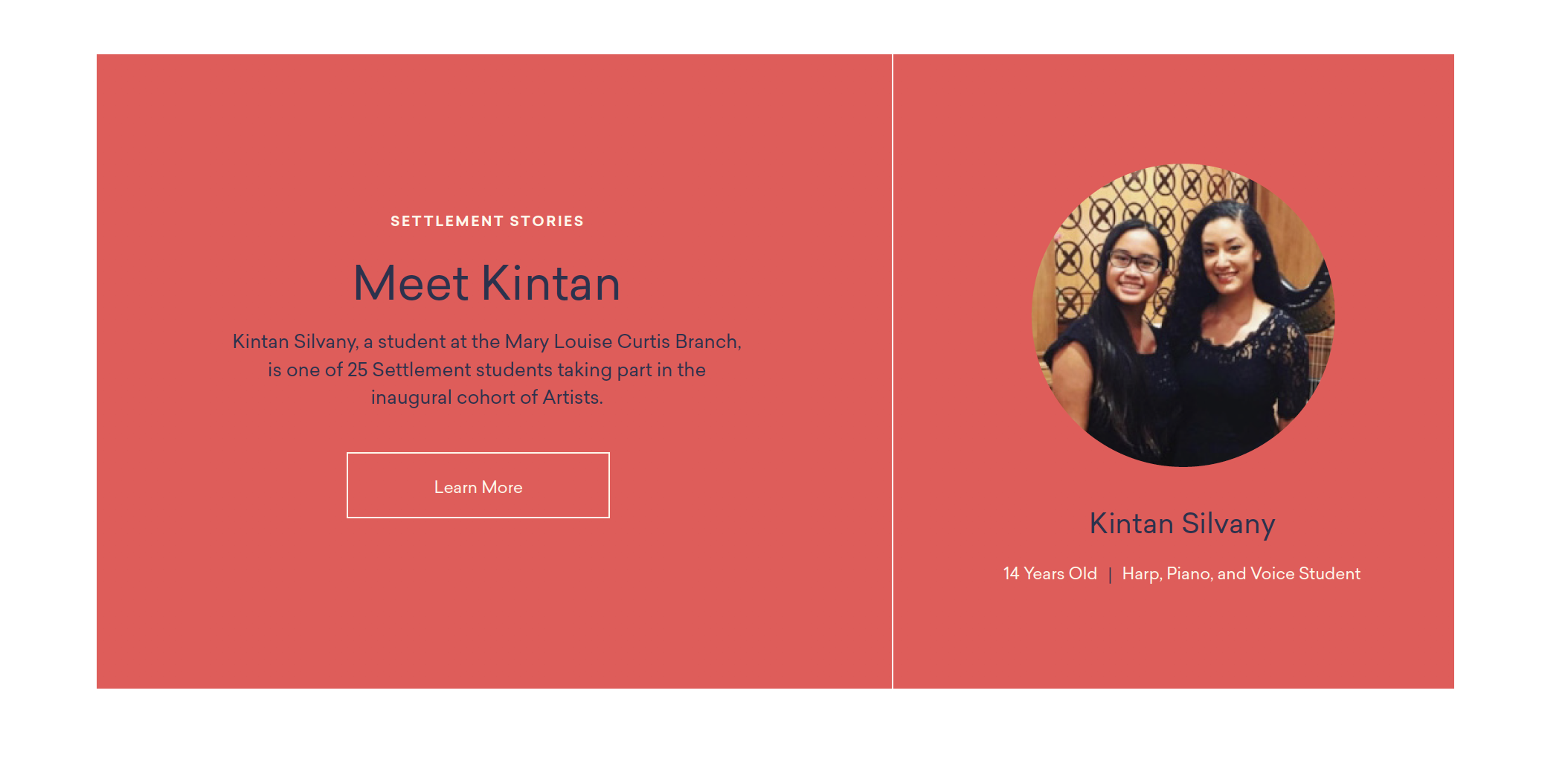
The “Settlement Story” component is used to highlight specific referring to Settlement Stories.
Example: White Background w/ Red Border

Example: Red Background w/ White Border

The “Tabs” component is used to organize and house content in a format that allows one item to be shown at a time.
Scope/Image/Design TBD
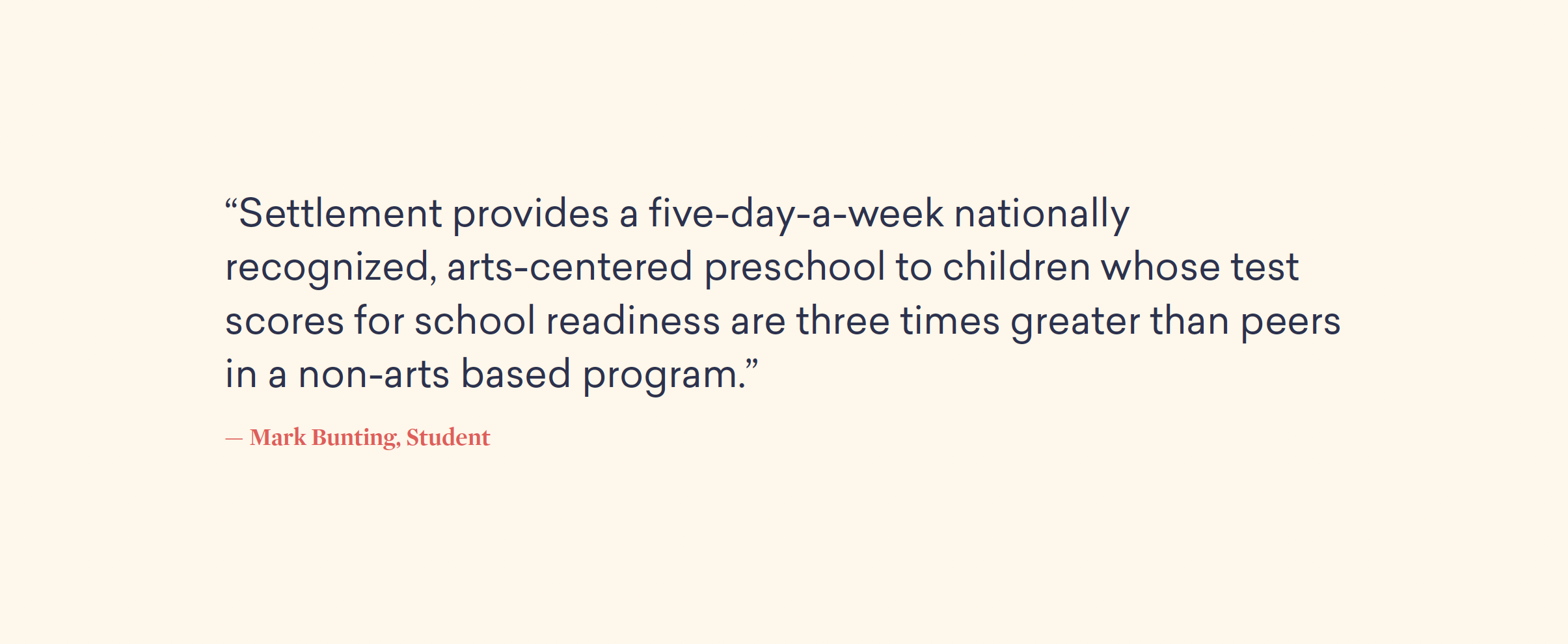
The “Testimonial” component used to feature quotes, feedback and overall commentary
It can be center or left aligned and have dark blue, beige or white backgrounds. If the “cite” needs a description the layout will alter slightly. Spacing adjustments are optional as testimonals can be adjacent to other related content.
Example: Beige Background

Example: White Background

Example: Center Aligned with a Dark Blue Background

Example: Beige Background with Cite Details

The “Timeline” component is used to house content that describes a persons path or chronological experience through the SMS program
Scope/Image/Design TBD